Fun used entirely sarcastically, of course.
One of the things you need to have as a matter of course from your web development partner (and implementing “off the shelf” systems like WordPress or Magento will invariably require some web development) is cross-browser compatibility testing.
What this has come to mean is “and also making it work in Internet Explorer” which, for the record, still has a huge user-base. So yes, it has to be done.
Here are a couple of tips to help you test whether the site you are having built stands up in IE.
Compatibility Mode and Developer Tools
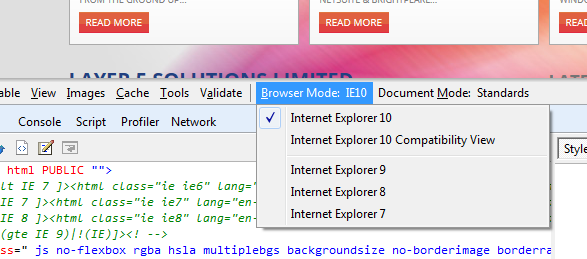
Internet Explorer, taking its cue from Chrome and Firebug (the Firefox plug-in), now has a Developer Toolkit built in, which can be accessed by hitting F12. This will enable you to render your website through the eyes of various versions of IE.
And note that the latest IE version (10, as I write) has a “compatibility mode” switch too. This means even if your developer writes fully IE10 compliant HTML & CSS, the browser can still render it badly because it flips into Compatibility Mode… and breaks everything.
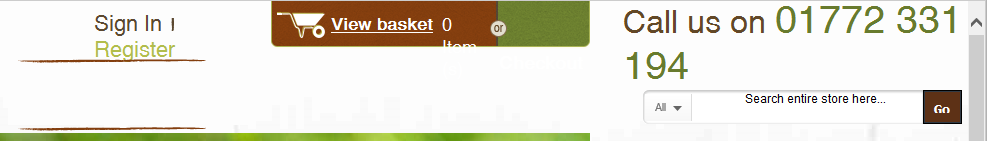
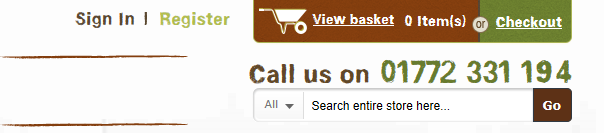
This is particularly important if your site uses font substitution. So if you find your site renders ok in some IE10 clients and badly in others, it’s because of compatibility mode doing whatever it wants, whenever it wants.
The Magic Bullet
Thankfully your web developer can control the customer experience by adding a tag to the site that forces IE10 to stay in full IE10 mode and not risk the breakages associated with compatibility mode.
Here’s the code to add (within the <head> section of your html):
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
That one snippet forces IE to stay in the highest mode it has available, making the decision on its behalf to render everything using the lovely IE10 compliant code your developer has created for you.
This post is written with the benefit of very recent experience banging our heads against a wall trying to find why perfectly IE10-compliant CSS was failing to execute font substitution correctly.


One little meta tag and all is well, and yet another snippet of code to file under “…and also make it work in IE.”